WordPress-Plugin: Manual Image Crop
rd|jz / 25. August 2017 / / Plugins / noch keine Kommentare

Beitragsbilder sind ein wichtiger Bestandteil eines Blogs. Bei der Auswahl des passenden Beitragsbildes hast du oft die Qual der Wahl. Wird das Bild geladen, stellst du fest, dass der Bildausschnitt nicht passt. Danach wird das Grafikprogramm geöffnet, Bildausschnitt gewählt, gespeichert und erneut hochgeladen.
Das funktioniert bei einem Beitragsbild, ab zwei verschiedene Größen wird es dann schwieriger und mühseliger. Und genau dafür, habe ich das Plugin Manual Image Crop gefunden. Damit kannst du den Bildausschnitt flexibel in der Administration wählen und abspeichern. Die einzige Voraussetzung dafür, ist meiner Meinung nach ein Bild oder eine Grafik mit einer ausreichend hohen Auslösung.
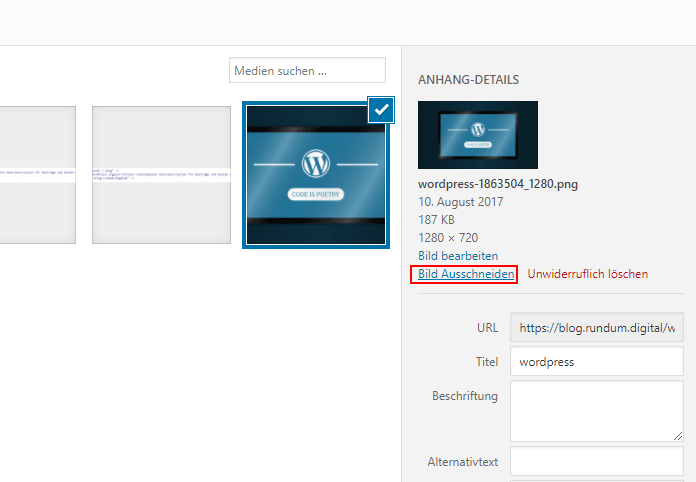
Die Funktion ist direkt bei der Auswahl des Beitragsbildes integriert. Beitragsbild festlegen und das entsprechende Bild anklicken, welches du als Beitragsbild einsetzen möchtest. Dann hast du einen Link „Bild Ausschneiden“ (rot umrahmt im Screenshot unten) neben dem Löschen-Link.

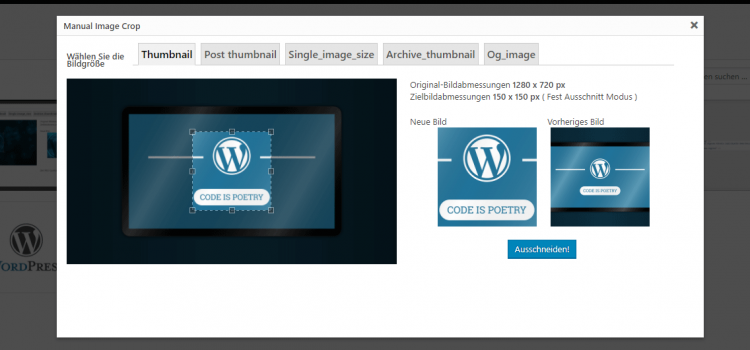
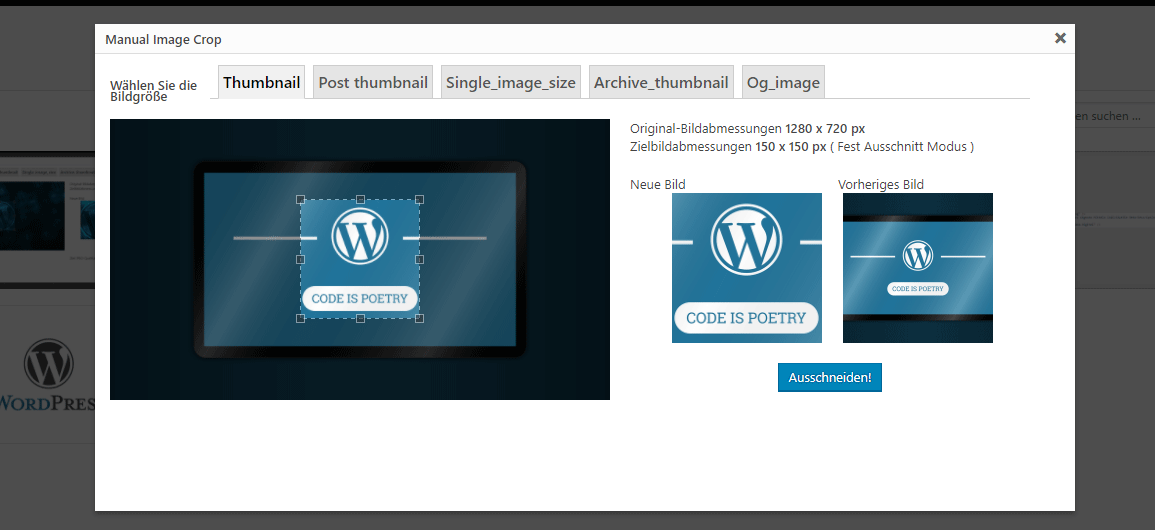
Klickst du auf diesen Link, öffnet sich das Overlay des Manual Image Crop Plugins. Hier wählst du zunächst die Größe in der Tab-Leiste, die du neu generieren möchtest. Darunter das Bild und mit der Möglichkeit einen Ausschnitt zu wählen. Es gibt daneben eine Live-Vorschau, wie es aussieht.

Habst du den Ausschnitt gewählt, klicke auf den Button „Ausschneiden!“ um die Änderungen zu übernehmen. Und Voila! Fertig! Super einfach und ohne Grafikprogramm.
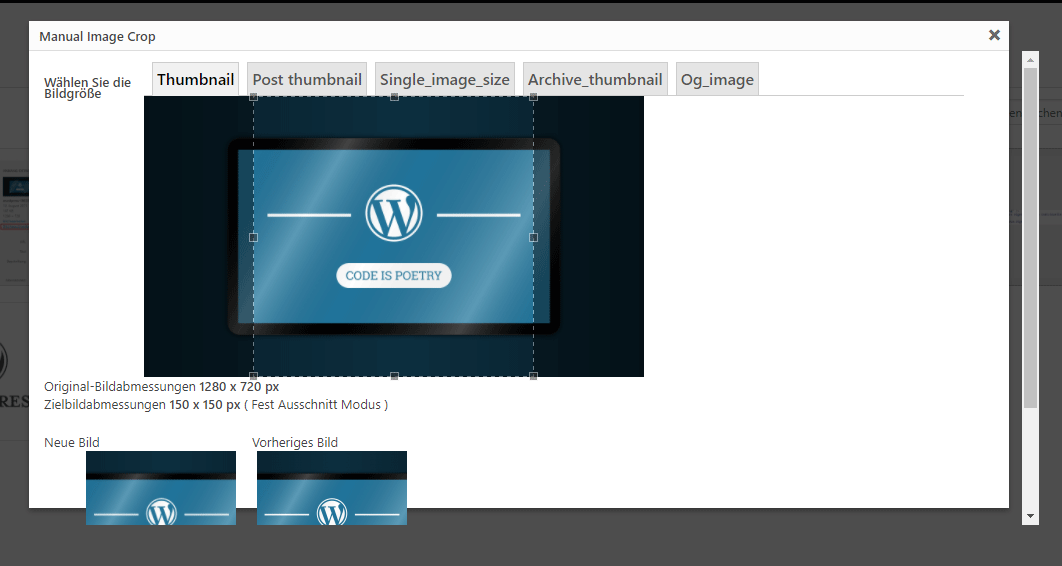
Darstellungsfehler beim Overlay
Auch wenn das Plugin zuletzt vor 2 Jahren aktualisiert wurde, so ist die Funktionalität weiterhin vorhanden. Ab WordPress Version 4.7. kommt es zu einem Darstellungsfehler.

Um diesen Bug zu beseitigen und wurde ich im Support-Forum des Plugins fündig: https://wordpress.org/support/topic/css-problem-with-plugin-since-wordpress-4-7/
Demzufolge musst du den folgenden Code in deiner functions.php einfügen, damit es wieder korrekt dargestellt wird
// FIX FOR MANUAL IMAGE CROP PLUGIN
add_action('admin_head', 'azrPluginFix');
function azrPluginFix() {
echo '<style>
.mic-left-col {
width:500px !important;
}
.mic-editor-wrapper .nav-tab-wrapper {
margin-bottom:20px !important;
}
</style>';
}
Im Original-Code hat .mic-left-col eine Breite von 400px. Ich habe es auf 500px geändert. Das Resultat siehst du im obigen Screenshot des Artikels 😉
Plugin-Einstellungen
Ich möchte dazu gar nicht so viele Worte verlieren. Nach dem du das Plugin installiert und aktiviert hast, findest du unter Einstellungen -> Manual Image Crop eine Übersicht welche Größen mit dem Plugin bearbeitet werden können. Ebenso die Standard JPEG-Qualistät. Ich belasse es bei den Standardeinstellungen des Plugins.
Kleines Update: 04.04.2019
Das Plugin funktioniert auch unter WordPress 5.1.1. einwandfrei.
Was sagst du dazu?