Shopware – Eigene Artikelbadges mit Freitextfeld
rd|tm / 26. Februar 2019 / / Shopware Software Templates Uncategorized / noch keine Kommentare

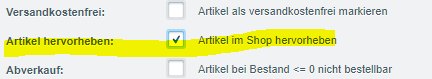
In Shopware sind bereits einige Badges vorhanden, die dazu
dienen, einzelne Artikel, Varianten oder Bundles hervorzuheben – zum Beispiel für Topseller oder neue Artikel. Diese Option ist standardmäßig begrenzt.

Das sieht dann folgendermaßen aus und funktioniert auch gut.

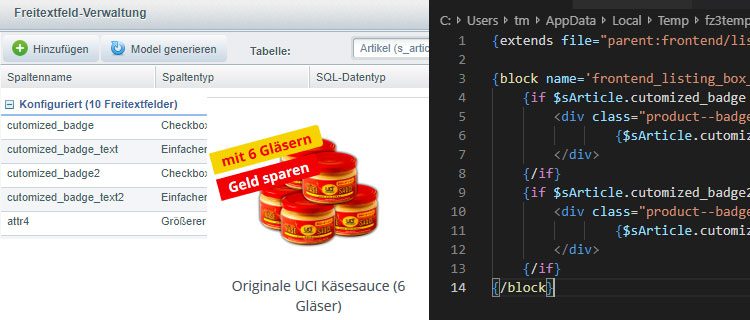
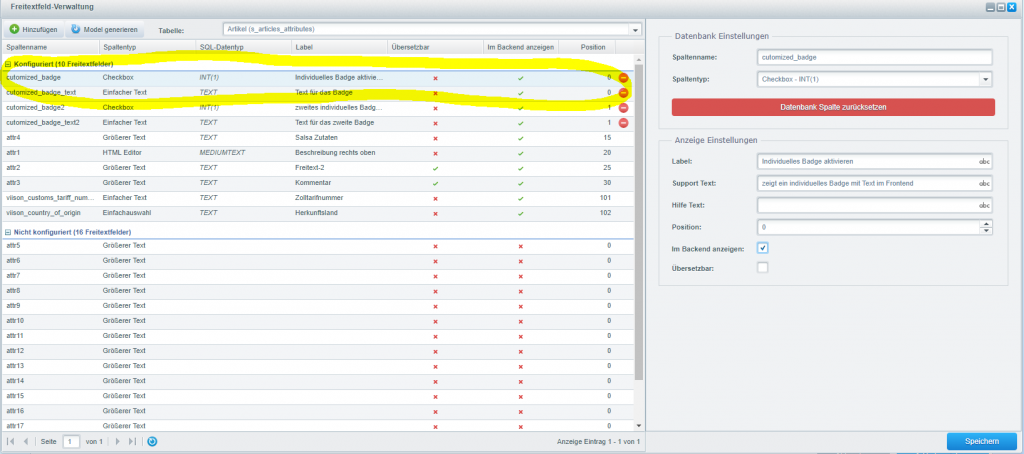
Für unseren Shop auf kino-kaesesauce.de möchte ich nun einen weiteren Badge haben. Außerdem soll der Text individuell anpassbar sein. Dazu nutze ich die Freitextfelder in Shopware. Es wird jeweils ein Freitextfeld für die Checkbox zum aktivieren des Badges und ein normales Textfeld für die Beschriftung benötigt. Dazu habe ich in der Freitextfeld-Verwaltung von Shopware die entsprechenden Felder erstellt.

Wichtig ist dabei, den Spaltennamen immer eine eindeutige Bezeichnung zu geben. Achtet darauf, dass diese Bezeichnung nicht bereits im Shopware Core genutzt wird. Die Checkbox hat in meinem Fall den Spaltennamen cutomized_badge und als Spaltentyp INT(1), das Textfeld hat den Spaltennamen cutomized_badge_text und den Typ Einfacher Text – TEXT. Die Spaltennamen sind auch die Variablenbezeichnungen für das Smarty Template.

Jetzt zum Code: Folgende Dateien werden benötigt und müssen – falls nicht vorhanden – im Templateordner gespeichert werden.
die product-badges.tpl muss im Template unter /frontend/listing/product-box gespeichert werden
die product-box.less in /frontend/_public/src/less/_modules
Falls noch keine Anpassungen in LESS vorgenommen wurden muss unter /Frontend/KinoKasesauce/frontend/_public/src/less noch die all.less erstellt werden um die product-box.less korrekt einzubinden, da der Shopware Kompiler sie sonst nicht findet und die Styles nicht übernommen werden.
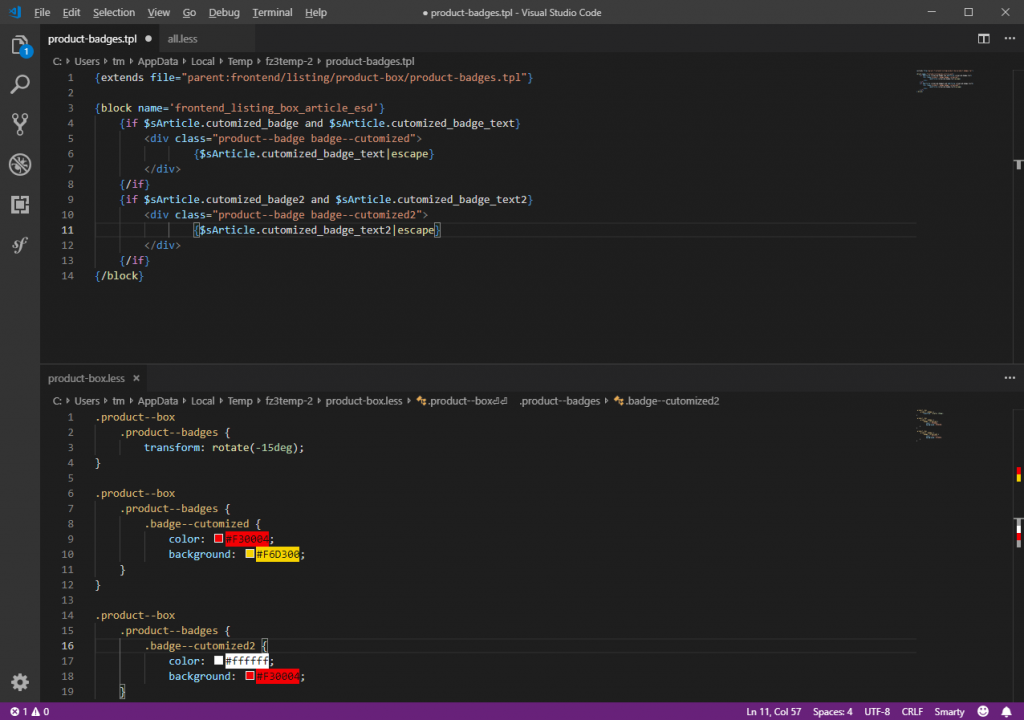
Jetzt zum eigentlichen Code. Zuerst die product-badges.tpl . Mit extends wird aus der originalen product-pages.tpl des Shopware Responsive Themes abgeleitet und der Block frontend_listing_box_article_esd erweitert, dazu wird vor dem eigenen Code {$smarty.block.parent} aufgerufen.
{extends file="parent:frontend/listing/product-box/product-badges.tpl"}
{block name='frontend_listing_box_article_esd'}
{if $sArticle.cutomized_badge and $sArticle.cutomized_badge_text}
<div class="product--badge badge--cutomized">
{$sArticle.cutomized_badge_text|escape}
</div>
{/if}
{if $sArticle.cutomized_badge2 and $sArticle.cutomized_badge_text2}
<div class="product--badge badge--cutomized2">
{$sArticle.cutomized_badge_text2|escape}
</div>
{/if}
{/block}Die IF Abfrage prüft, ob die Variablen für die Checkbox und das Textfeld gesetzt sind und gibt dann den Code für das Badge aus. Wie Ihr seht, habe ich den Code und die Freitextfelder und Spaltennamen für zwei Bagdes geschrieben(Screenshot oben), auf dieser Basisi lassen sich beliebig viele Badges erzeugen.

Die product-box.less schaut folgendermaßen aus und ist eigentlich selbsterklärend. Ich habe zu den Farbvarianten noch eine Rotation eingebaut.
.product--box
.product--badges {
transform: rotate(-15deg);
}
.product--box
.product--badges {
.badge--cutomized {
color: #F30004;
background: #F6D300;
}
}
.product--box
.product--badges {
.badge--cutomized2 {
color: #ffffff;
background: #F30004;
}
}Wenn alle Dateien entsprechend erstellt und angepasst wurden, muss der Cache geleert und das Theme neu kompiliert werden. Nach dem selben Prinzip lassen sich auch andere Templatedateien anpassen und das Theme erweitern. Viel Spass damit.
Sie möchten einen eigenen Shop betreiben und benötigen Hilfe bei der Einrichtung und dem Hosting von Shopware? Wir von rundum|digital bieten Ihnen den entsprechenden Service.
Kontaktieren Sie uns, gern erstellen wir Ihnen ein Angebot.
https://rundum.digital/#kontakt
Was sagst du dazu?