Shopware – So ein Käse – Produktbilder erstellen mit Photoshop
rd|tm / 16. Januar 2019 / / Photoshop Shopware Tools / noch keine Kommentare

Seit November letzten Jahres betreiben wir von rundum|digtal die Seite kino-kaesesauce.de, dort bieten wir die Originale UCI Käse- und Salsasauce an. Ein große Aufgabe welche sich allen Shopbetreibern stellt ist das Erstellen von Produktbildern, ein oft lästiger doch nötiger Schritt. Oft werden dazu Standardaktionen wie Größenänderung von ganzen Bilderstrecken benötigt. Das lässt sich sehr einfach mit Aktionen in Photoshop lösen.
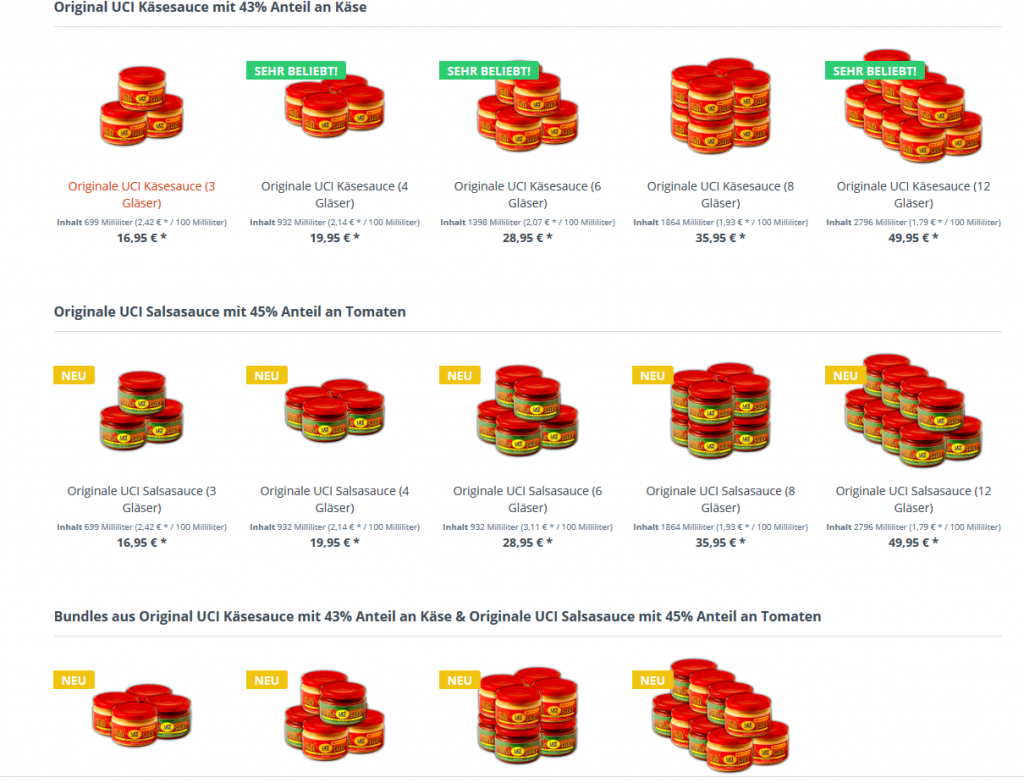
In unserem Shop haben wir derzeit 2 Produkte die wir in verschiedenen Varianten bzw. Bundles anbieten. Dazu benötigen wir Produktbilder für die jeweilige Menge oder Kombination.

Für die Kombinationen (Käse, Salsa, Bundle) habe ich 3 verschiedene Photoshop Dateien erstellt. Das wäre auch in einer einzigen Datei möglich wird jedoch schnell unübersichtlich. Die zwei verschiedenen Gläser werden als Smart-Objekt in die jeweiligen Dateien eingebunden (per Verknüpfung), und in Gruppen zu einzelnen Kombinationen zusammengefasst somit bleiben die Dateien klein und Änderungen der Einzelbilder wirken sich entsprechend auf alle Sets aus.
Den Artikel zu Smart-Objekten von Adobe findest Du hier:
https://helpx.adobe.com/de/photoshop/using/create-smart-objects.html

Soweit so gut. Nun habe ich 3 Dateien mit jeweils 4 Varianten und benötigen wir für unseren Shop davon Bilder im JPEG und PNG Format.
Die Auflösung der PSD Dateien ist schon die benötigte für Shopware. Da ich die Kombinationen in Gruppen angelegt hatte möchte ich diese jetzt auch direkt exportiert haben. Das ist händisch möglich aber aufwendig, wer möchte den gern ständig die selben Klicks machen und das nach jeder kleinen Änderung.
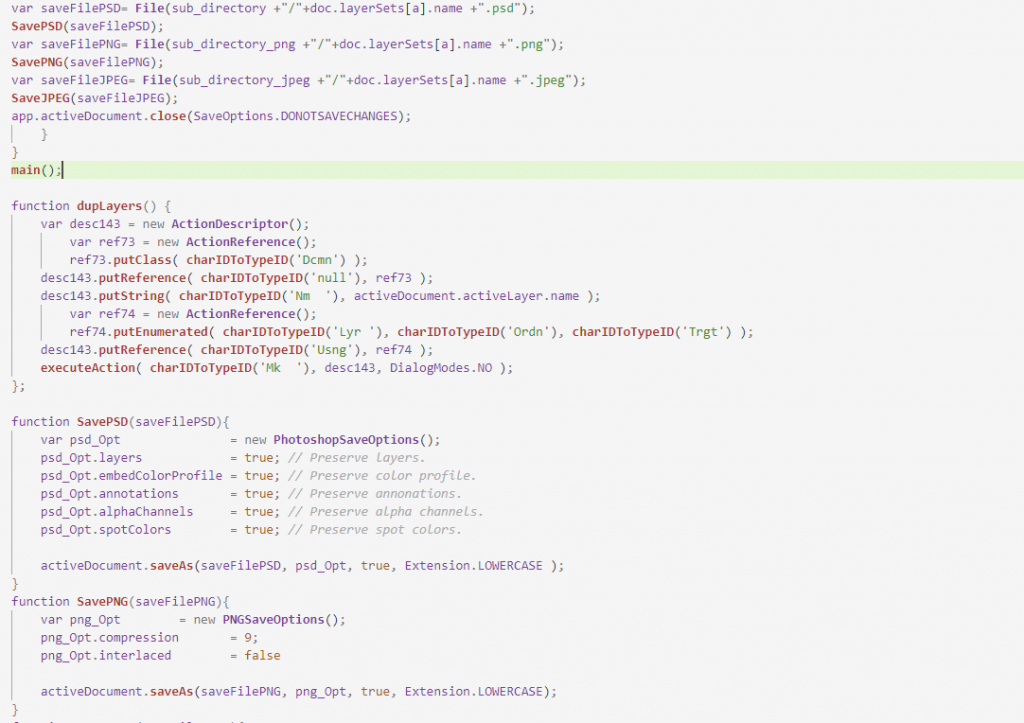
Photoshop bietet neben den herkömmlichen Aktionen, die sehr praktische Funktion Skripte im Javascript zu schreiben und somit komplexere Aktionen zu automatisieren. Ich habe den Export der Gruppen genau damit gelöst. Um im Anschluss die korrekten Dateinamen zu bekommen habe ich die Gruppen schon entsprechend benannt. Jetzt zum Skript.

Als Grundlage diente ein Skript ( ps-export-groups-to-files.jsx ), die Original Seite ist leider nicht mehr erreichbar. Ich habe das Skript um die Dateiformate JPEG und PSD erweitert, somit werden die einzelnen Dateien für Shopware und zu Sicherheit jeweils nochmal als auf eine Ebene reduzierte Photoshopdatei gespeichert. Da ein Kollege noch kleine Bilder für die Warenwirtschaft benötigt habe ich einfach eine Aktion in Photoshop erstellt die Bilder aus den JPEG Ordner einfach verkleinert und wiederum in einem seperatem Ordner speichert.
Nun liegen alle Produktkombinationen wie gewünscht in allen benötigten Bildern und Formaten vor. Das erleichtert die Erstellung ungemein und erspart viele Einzelschritte. Natürlich lässt sich das auch für andere Zwecke nutzen und anpassen.
Weiterführende Links:
Adobe Hilfe – https://helpx.adobe.com/de/photoshop/using/scripting.html
Adobe Referenz / Dokumentation – https://www.adobe.com/devnet/photoshop/scripting.html
Was sagst du dazu?