WooCommerce Produktanfrageformular mit Contact Form 7
rd|jz / 18. September 2017 / / Plugins WooCommerce / 15 Kommentare

Du möchtest deinen Besucher und Kunden ganz einfach produktbezogenen Anfragen ermöglichen, ohne dass sie die Kontaktdaten suchen müssen. Und im ungünstigsten Fall, ist in der Email-Anfrage des Kunden nicht genau ersichtlich, um welches Produkt es sich hierbei handelt.
Mit ein wenig Programmier-Kenntnisse, kannst du ohne Kosten deinen Kunden eine super simple und schnelle Möglichkeiten Anfragen zu stellen. Dabei wird der Name des Produktes, die Artikelnummer (falls vorhanden) und auch noch einen Link zum Produkt mitgeschickt. Damit kannst du die Anfrage eindeutig dem Produkt zuordnen, für den sich der Kunde/die Kundin interessiert.
Für diese Funktion, brauchst du natürlich das WooCommerce-Plugin und das Contact Form 7 Plugin. Beide sind kostenlos verfügbar.
Formular erstellen
Als erstes erstellst du am besten ein Contact Form 7 Formular, welches nur für die Produktanfrage verwendet werden soll. Wichtig ist, dass ein Feld für den Betreff existiert. In dieses wird der Produktname und Artikelnummer später per jQuery eingebunden. In unserem Beispiel ist es die Zeile 7 bis 8. Die Klasse „product_subject“ für label-Tag und Klasse „product_name“ für das Betreff-Feld müssen vergeben werden, damit jQuery diese Felder identifizieren kann.
<label> Ihr Name (Pflichtfeld)
[text* your-name] </label>
<label> Ihre E-Mail-Adresse (Pflichtfeld)
[email* your-email] </label>
<label class="product_subject"> Betreff
[text your-subject class:product_name] </label>
<label> Ihre Nachricht
[textarea your-message] </label>
[submit "Senden"]
Nach dem das Formular erstellt wurde, kannst du nun überlegen, wo diese erscheinen soll.
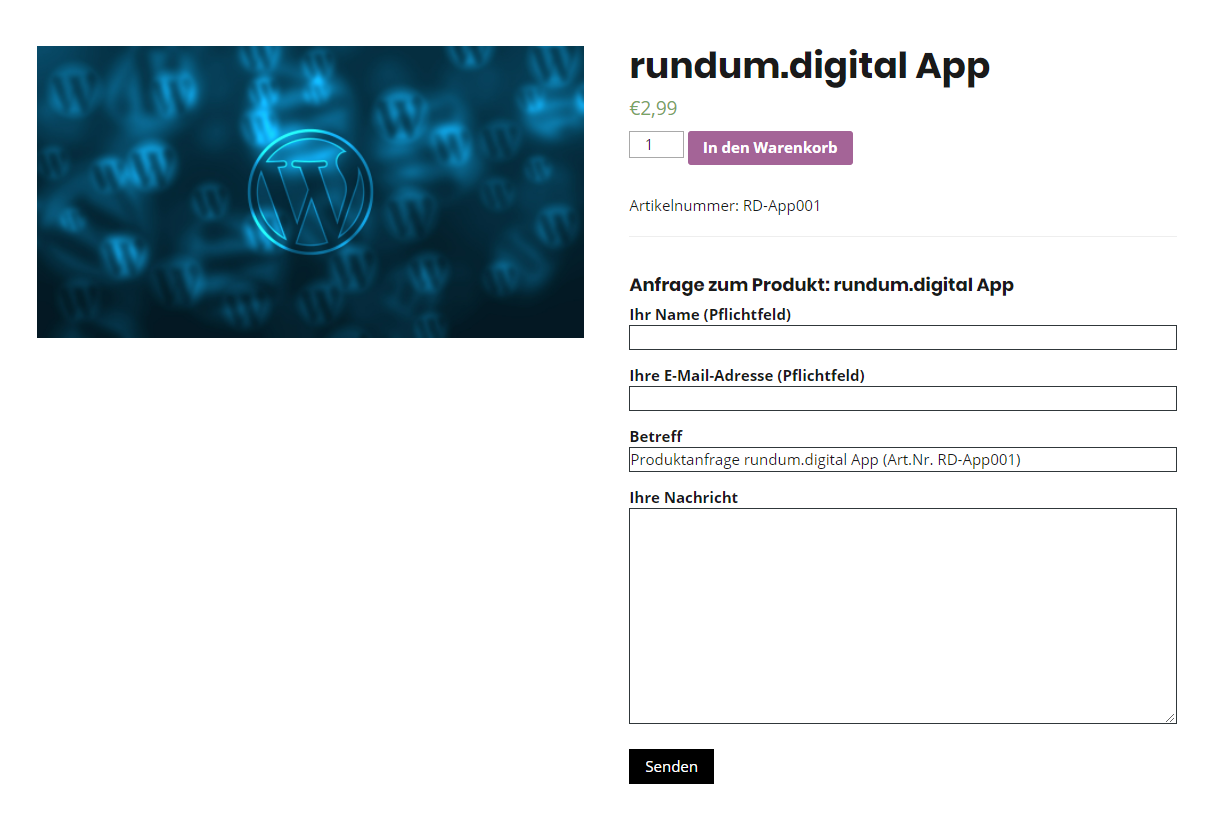
Anfrage-Formular individuelle Position
Eine gute Position ist direkt neben dem Produktbild unter den Produktdaten. Hierfür musst du die Datei content-single-product.php von WooCommerce editieren, welches sich standardmäßig im Ordner wp-content/plugins/woocommerce/templates befindet. Am besten du kopierst die Datei und fügst es in deinem Theme-Ordner unter /woocommerce/templates ein und editierst diese dann. Somit verhinderst du, dass die Original-Datei überschrieben wird. Denn bei einem Update von WooCommerce muss du diese Datei erneut anpassen.

Der Code unserer content-single-product.php sieht so aus:
<?php
/**
* The template for displaying product content in the single-product.php template
*
* This template can be overridden by copying it to yourtheme/woocommerce/content-single-product.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce/Templates
* @version 3.4.0
*/
defined( 'ABSPATH' ) || exit;
/**
* Hook: woocommerce_before_single_product.
*
* @hooked wc_print_notices - 10
*/
do_action( 'woocommerce_before_single_product' );
if ( post_password_required() ) {
echo get_the_password_form(); // WPCS: XSS ok.
return;
}
?>
<div id="product-<?php the_ID(); ?>" <?php wc_product_class(); ?>>
<?php
/**
* Hook: woocommerce_before_single_product_summary.
*
* @hooked woocommerce_show_product_sale_flash - 10
* @hooked woocommerce_show_product_images - 20
*/
do_action( 'woocommerce_before_single_product_summary' );
?>
<div class="summary entry-summary">
<?php
/**
* Hook: woocommerce_single_product_summary.
*
* @hooked woocommerce_template_single_title - 5
* @hooked woocommerce_template_single_rating - 10
* @hooked woocommerce_template_single_price - 10
* @hooked woocommerce_template_single_excerpt - 20
* @hooked woocommerce_template_single_add_to_cart - 30
* @hooked woocommerce_template_single_meta - 40
* @hooked woocommerce_template_single_sharing - 50
* @hooked WC_Structured_Data::generate_product_data() - 60
*/
do_action( 'woocommerce_single_product_summary' );
?>
<?php
global $product;
//If you want to have product ID also
//$product_id = $product->id;
$hsubject = "Anfrage zum Produkt: ".$product->post->post_title;
$subject = $product->post->post_title." // Artikelnr: ".$product->get_sku;
echo "<hr />";
echo "<div class='well-sm invisible'></div>";
echo "<h4>".$hsubject."</h4>";
echo do_shortcode('[contact-form-7 id="247" title="Produktanfrage"]'); // Contact Form 7 Shortcode hier einfügen
?>
<script>
(function($){
$(".product_name").val("<?php echo $subject;?> (Art.Nr. <?php echo $product->get_sku(); ?>)");
})(jQuery);
</script>
</div>
<?php
/**
* Hook: woocommerce_after_single_product_summary.
*
* @hooked woocommerce_output_product_data_tabs - 10
* @hooked woocommerce_upsell_display - 15
* @hooked woocommerce_output_related_products - 20
*/
do_action( 'woocommerce_after_single_product_summary' );
?>
</div>
<?php do_action( 'woocommerce_after_single_product' ); ?>
In den Zeilen 69 bis 83 wird das Formular und die jQuery-Funktion aufgerufen.
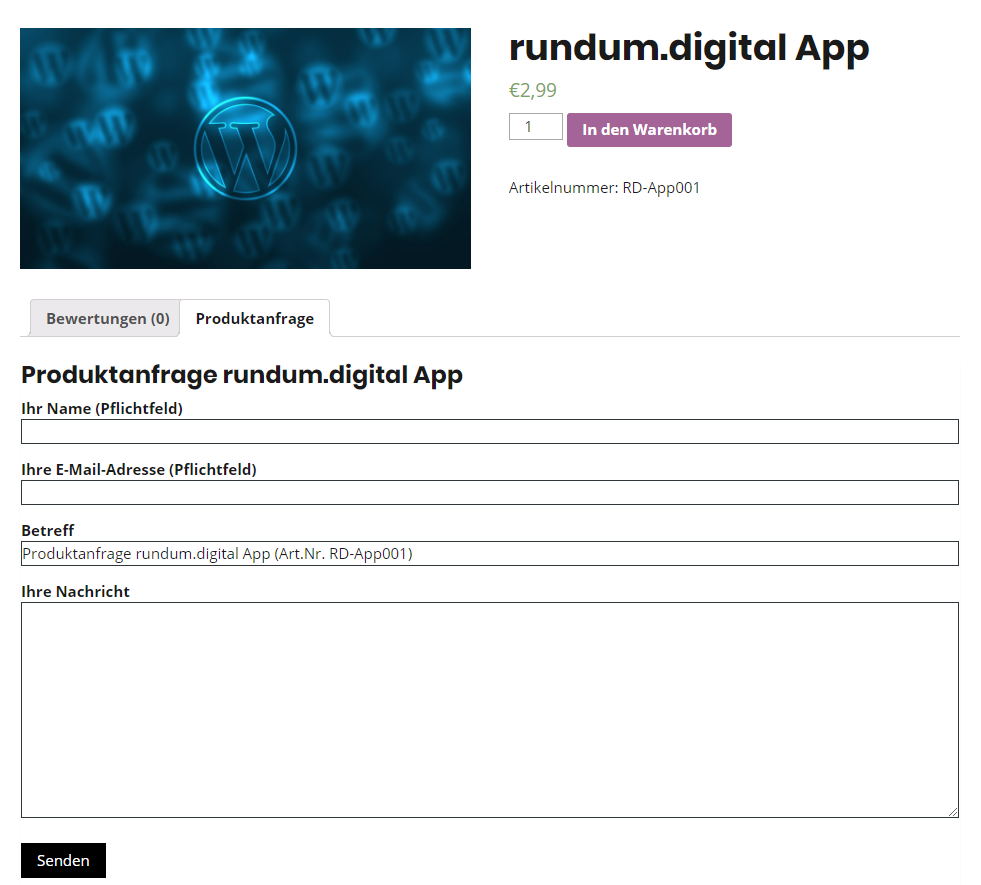
Anfrage-Formular im WooCommerce-Tab
Eine andere Variante ist es, das Formular in einem separaten Tab unter den Produktangaben zu erstellen.

Dazu fügst du den folgenden Code in deiner functions.php ein.
<?php
add_filter( 'woocommerce_product_tabs', 'product_enquiry_tab' );
function product_enquiry_tab( $tabs ) {
$tabs['request'] = array(
'title' => __( 'Produktanfrage', 'woocommerce' ),
'priority' => 50,
'callback' => 'product_enquiry_tab_form'
);
return $tabs;
}
function product_enquiry_tab_form() {
global $product;
$product_sku = $product->get_sku;
$subject = "Produktanfrage ".$product->post->post_title;
echo "<h3>".$subject."</h3>";
echo do_shortcode('[contact-form-7 id="247" title="Produktanfrage"]'); // Contact Form 7 Shortcode hier einfügen
?>
<script>
(function($){
$(".product_name").val("<?php echo $subject;?> (Art.Nr. <?php echo $product->get_sku(); ?>)");
})(jQuery);
</script>
<?php
}
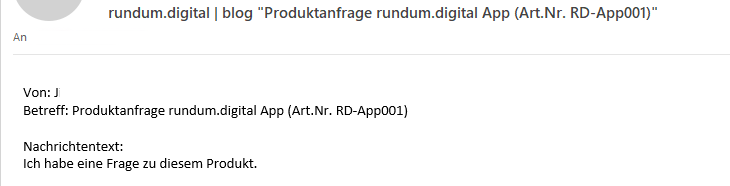
?>Email Anpassen
Nach dem ein Kunde/eine Kundin die Anfrage darüber gesendet hat. Sieht die Email z.B. so aus:

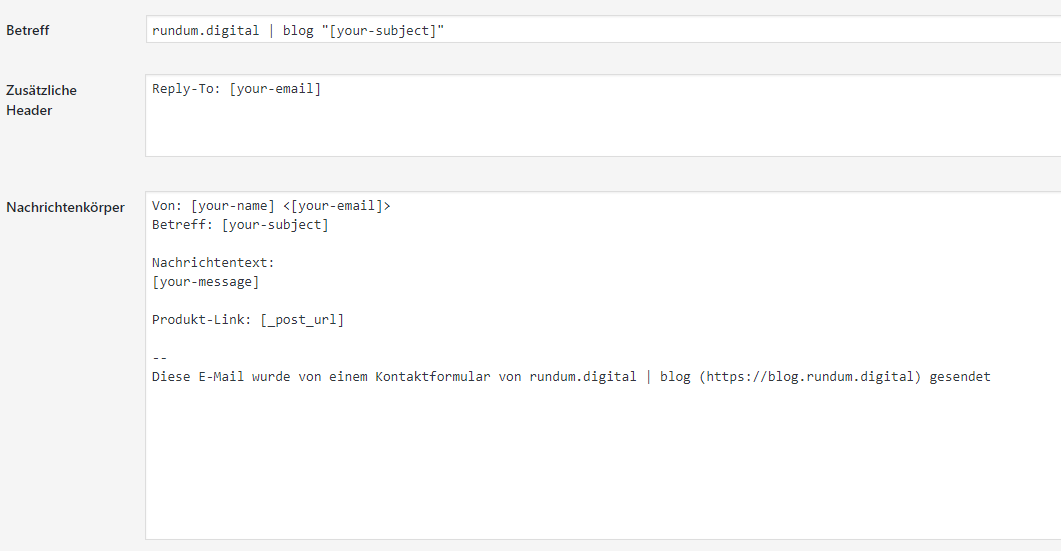
Wir haben zum Anfang des Artikels geschrieben, dass wir den Link zum Produkt mitsenden wollen. Dafür musst du die Email-Ausgabe des Formulares bearbeiten und den Mail-Tag [_post_url] von Contact Form 7 an einer beliebigen Stelle hinzufügen. In unserem Beispiel sieht das so aus:

Der Produkt-Link erscheint dann in der Email unter der Nachricht.

Damit können deine Kunden ohne Umwege dir eine Frage zum Produkt schickt. Und du kannst die Felder für das Formular natürlich auch erweitern, wie z.B. mit Checkboxen, Telefonnummer usw.
Die Quelle für den Code:
https://stackoverflow.com/questions/28828072/product-name-woocommerce-in-contact-form-7
von Rio am 08. Dezember 2017 16:15 Uhr
WOW !!!
Alle haben gesagt, dass geht nur über ein Plugin.
Die oben genannten Lösungen sind TOP.
Vielen Dank dafür.
von Jing Zhou am 11. Dezember 2017 09:22 Uhr
Gerne doch! 😉
von Patrick am 15. Januar 2018 13:35 Uhr
Hallo toller Artikel,
geht es auch, das ich die Artikelnummer eines Variablen Produktes in der Anfrage wiedergegebn bekomme?
Vielen Dank im Voraus
von Jing Zhou am 15. Januar 2018 13:51 Uhr
Hallo und Danke!
Leider funktioniert dieser Code nicht mit Produktvariationen.
von Dirk am 25. Juni 2018 17:01 Uhr
Hallo,
danke für den tollen Beitrag.
Mit der Produktanfrage in der content-single-product.php klappt es. Aber als Tab gibt es Probleme.
Bekomme aber folgende Fehlermeldung.
Header information – headers already sent by (output started at /homepages/24/d86309132/htdocs/wp-content/themes/Divi_child_lang/functions.php:1) in /homepages/24/d86309132/htdocs/wp-admin/includes/misc.php on line 1116
Gruß Dirk
von Jing Zhou am 28. Juni 2018 09:51 Uhr
Hallo Dirk,
ich habe das mal bei uns getestet mit WooCommerce 3.4.3 und es kommt bei mir keine Fehlermeldung.
Auch die Template-Datei content-single-product.php ist in der aktuellen Version 3.4.0.
Die functions.php habe ich nicht verändert.
Screenshot:
https://blog.rundum.digital/wp-content/uploads/2018/06/woo-tabs-blog.png
Auch die Email-Anfrage kommt ohne Probleme an.
Deswegen kann ich den Fehler bei dir leider nicht nachvollziehen.
von Jing Zhou am 28. Juni 2018 14:55 Uhr
Nachtrag:
achte darauf, dass der Code richtig in der functions.php eingefügt wurde. 😉
Am besten ganz am Ende nach der letzten spitzen Klammer „?>“.
von Axel Metayer am 05. Januar 2019 17:48 Uhr
Also mit der aktuellen WP & WooCommerce Version habe ich „Anfrage-Formular individuelle Position“ nicht auf der content-single-product.php angezeigt bekommen. Das Formular taucht nicht auf, es kommt aber auch kein Fehler.
Wenn ich dann den code für die functions.php ins Child theme eintrage, erscheint ein neuer Tab mit Produktanfrage. Und das Formular versendet auch sauber. Ich würde es nur gerne auf der selben Seite haben und nicht im Tab damit der benutzer es nicht übersieht.
Eine Idee warum sich das nicht auf der gleichen Seite einblenden lässt?
Ist der Code noch aktuell?
Schon mal danke für den Post!
von Jing Zhou am 07. Januar 2019 14:00 Uhr
Hallo Axel,
ich habe es eben bei uns geprüft. Das Formular wird bei uns weiterhin ausgegeben, wie in der Datei content-single-product.php.
Screenshot:
https://blog.rundum.digital/wp-content/uploads/2019/01/wootest.png
Wir verwenden übrigens kein Child-Theme.
Ist in der Entwicklerkonsole des Browser ein (JavaScript-)Fehler zu erkennen, wenn die Seite/das Produkt aufgerufen wird?
von Dirk am 07. Mai 2019 19:37 Uhr
Hallo,
Gibt es eine Lösung um 2x den Tab (1 x für Produktanfrage und 1x für Musteranfrage) zu integrieren?
Gruß Dirk
von rd|jz am 08. Mai 2019 08:25 Uhr
Hallo Dirk,
theoretisch musst du nur die Code-Schnipseln duplizieren und die Variablen und Co umbenennen. Selbstverständlich auch ein zweites Formular erstellen.
Bitte um Nachsicht, dass unser Tagesgeschäft (Kunden-Webseiten erstellen) es momentan leider nicht ermöglicht, dass wir uns zeitlich intensiv mit dem Blog befassen.
Gruß
Jing
von Ludmila am 14. August 2019 16:24 Uhr
Ist es richtig, dass das Anfrageformular immer auf der Produktseite zu sehen ist, oder kann man es so programmieren, dass es nur angezeigt wird, wenn das Produkt nicht vorrätig ist? Also um als Kunde Interesse an dem Produkt und der jeweiligen Variation zu bekunden, damit der Shopbetreiber weiß, wo es sich lohnt das Lager doch noch mal aufzustocken..
von rd|jz am 19. August 2019 08:29 Uhr
Man kann das auch so programmieren, dass es nur angezeigt wird, wenn das Produkt nicht mehr vorrätig ist. Beispiele:
* https://wisdmlabs.com/blog/woocommerce-add-out-of-stock-label-on-shop-page/
* https://wordpress.stackexchange.com/questions/238131/how-to-get-woocommerce-inventory-status
Machen Sie vorher einen Backup der zu editierenden Dateien 😉
von Kobler am 05. August 2020 16:39 Uhr
Wie kann ich dein code kopieren? Da ist das ganze Formular drin und das kann ich nicht kopieren.
von Frank am 24. Juni 2022 10:05 Uhr
Vielen Dank für die tolle Anleitung, das werde ich mal ausprobieren.
Danke!