Childpost für Custom Post Types
rd|jz / 12. März 2019 / / WordPress / noch keine Kommentare

Custom Post Types von WordPress ist sehr beliebt und wir setzen es regelmäßig für unsere Projekte ein.
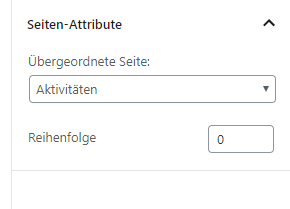
Manchmal ist es für eine saubere Struktur hilfreich auch „Kind-Beiträge“ (Chilpost) für Custom Post Types zu erstellen. So wie das bei WordPress-Seiten standardmäßig möglich ist, über Seiten-Attribute eine Seite, einen Eltern-Element (Übergeordnete Seite) zuzuweisen.

Der Vorteil über Seiten-Attribute ist, dass der Permalink auch entsprechend logisch aufgebaut ist. Beim obigen Beispiel haben wir eine Seite „Sport“ erstellt und der übergeordneten Seite „Aktivitäten“ hinzugefügt. Die URL sieht danach so aus:
www.deineseite.de/aktivitaeten/sport/
Damit wir Unterseite bzw. eine Post im Custom Post Type einem Eltern-Element zuweisen können, musst in der Funktion register_post_type einpaar Standard-Definitionen hinzugefügt werden.
Als erstes sieht unser Beispiel-Code so aus:
function post_type_cpt()
{
register_post_type('rd-cpt',
array(
'label' => __('CPT'),
'hierarchical' => true,
'public' => true,
'menu_icon' => 'dashicons-calendar',
'_builtin' => false,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'has_archive' => true,
'rewrite' => array( 'slug' => '/', 'with_front' => false, ),
'supports' => array('thumbnail','title','editor','page-attributes' ) ) );
}
Damit Chilpost für Custom Post Types erstellt werden können, sind folgende Zeilen relevant:
'hierarchical' => true,
Diese Zeile „aktiviert“ die Beziehung zwischen „Eltern-Kind“-Element.
Als nächste widmen wir uns dem rewrite- und with_front -Werte:
'rewrite' => array('slug' => '/'),
'with_front' => false,
Mit dem rewrite-Wert definieren wir den Slug als Root-URL, so dass kein Prefix vom Custom Post Type angezeigt wird.
Mit with_front false, stellen wir sicher, dass wirklich kein CPT-Slug in der URL ist. Das heißt: aus /ctp/cpt-post wird /cpt-post. Dieser Wert ist optional.
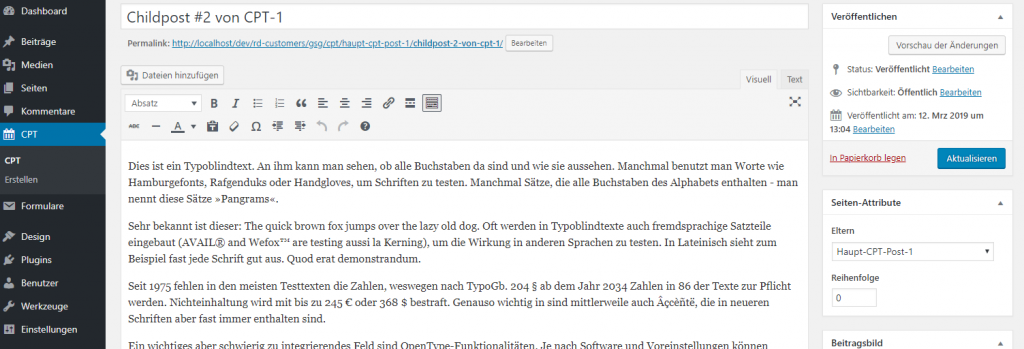
Und zum Schluss aktivieren wir die Anzeige für die Seiten-Attribute mit dem Wert page-attributes, wo wir das Eltern-Element auswählen können. Dies tragen wir in der Seite für supports ein:
'supports' => array('thumbnail','title','editor','page-attributes'
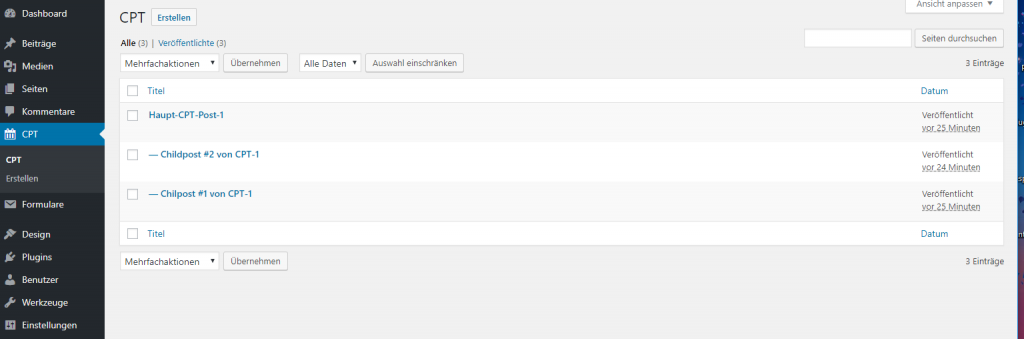
Haben wir den Custom Post Type korrekt erstellt, sieht das ganze dann so aus:


Was sagst du dazu?