Shopware 6.4 – Fonts einbinden
rd|tm / 10. Oktober 2022 / / Uncategorized / noch keine Kommentare

Die neusten DSGVO Reglungen verlangen eine lokale Einbindung der extern von Google nachgeladenen Schriften. Daher haben wir derzeit viel mit der Lokalisierung von Google Fonts auf Kundenwebseiten in verschiedenen Systemen wie WordPress, Typo3 oder Joomla zu tun.
Ich möchte hier kurz zeigen wie Fonts in ein Shopware 6 Template eingebunden werden können.
1. Grundlegendes
Erstellt ein Template Plugin zur Erweiterung / Ableitung des Haupttemplates oder nutzt Euer eigenes Template. Ich gehe hier davon aus, dass dieser Schritt bereits durchgeführt wurde und ein entsprechendes Templategerüst zur Verfügung steht.
Wer sich die grundlegenden Schritte dazu durchlesen möchte kann das hier tun:
https://docs.shopware.com/de/shopware-6-de/tutorials-und-faq/aenderungen-am-template-vornehmen?category=shopware-6-de/tutorials-und-faq/gewusst-wie
2. Font für Überschriften ändern

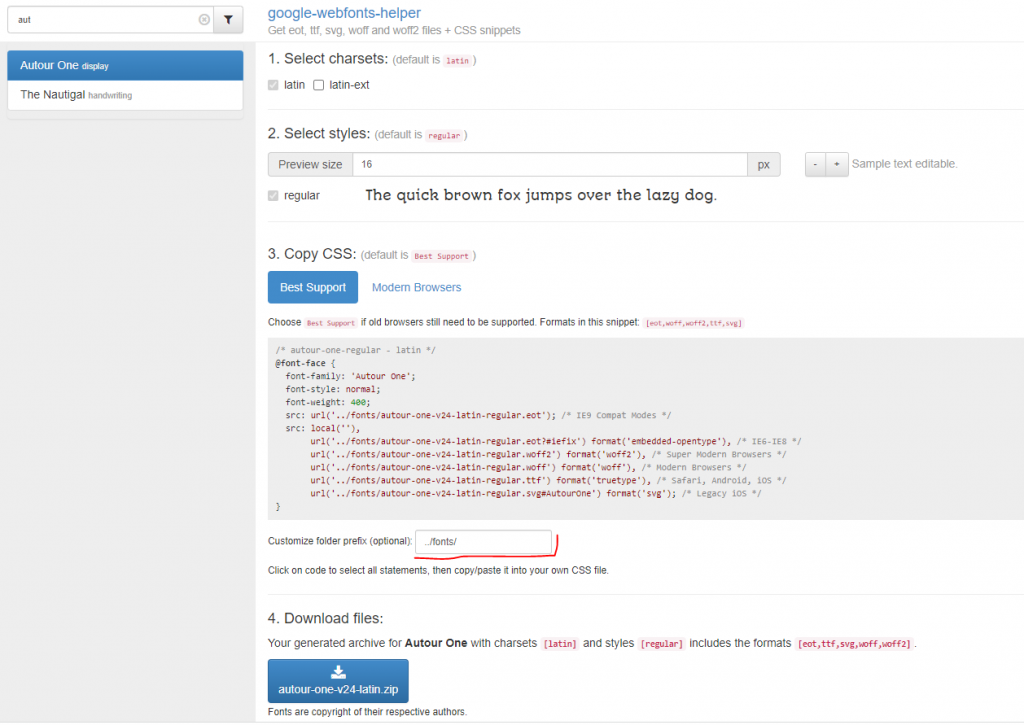
Die Font Dateien und den CSS Code generiere ich auf der praktischen Google-Font-Helper Webseite
https://google-webfonts-helper.herokuapp.com/

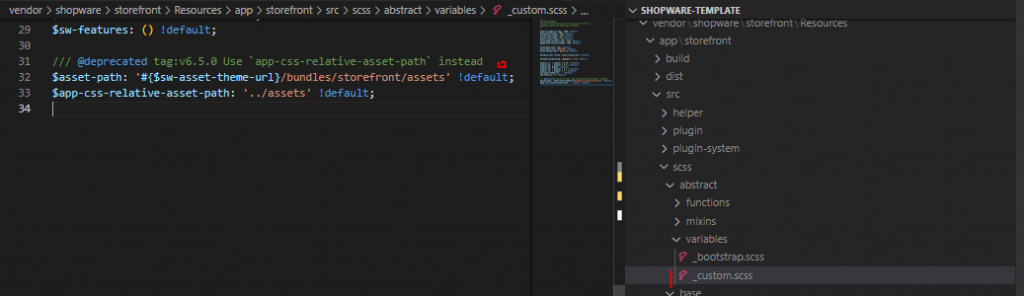
Um für kommende Shopware 6 Versionen gerüstet zu sein ist noch die Deprecated Info in der aktuellen Storefront Vorlage zu beachten.

Folgendes muss also als Pfadangabe (folder-prefix) im Font-Helper eingetragen werden.
#{$app-css-relative-asset-path}/fonts/
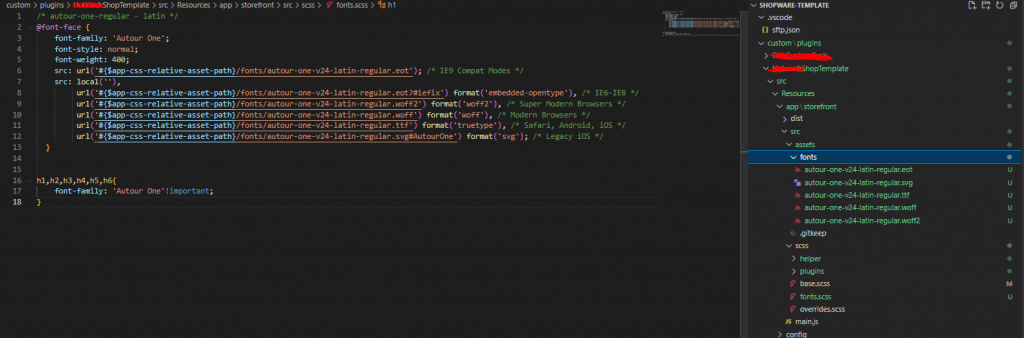
Den damit erzeugten CSS Code kopiert ihr in Eure SCSS Datei, ich habe diese logischerweise fonts.scss genannt, ausserdem muss in dem Ordner src/ noch der /assets/fonts Ordner erstellt werden, dort werden die Fontdateien hochgeladen.
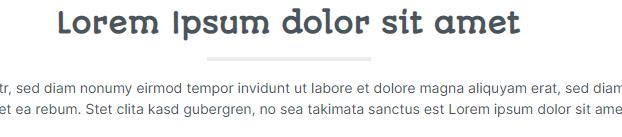
Nun muss nur noch die font-family für die Überschriften festgelegt werden. Der Code und die Ordnerstruktur sollte dann wie auf folgendem Screenshot aussehen.

Jetzt noch das Theme neu kompilieren und den Shop Cache leeren, dann sollte die Änderung greifen.

Ich wünsche viel Spaß beim ausprobieren.
Sie benötigen Hilfe?
Sie betreiben einen Shop und benötigen Hilfe bei der Installation, Einrichtung, Anpassung von Shopware 6 oder eine Webseite (CMS WordPress oder Typo3)?
Kontaktieren Sie uns gern unter mail@rundum.digital
Wir erstellen auf Basis Ihrer Anfrage ein individuelles Angebot.
Was sagst du dazu?